Cara Memasang Widget Like FansPage Tersembunyi di Samping Kanan Blog Anda
Jin Botol - Kali ini saya akan share bagaimana cara membuat/memasang widget FansPage Facebook tersembunyi di samping kanan blog.
Hal ini patut anda lakukan jika blog anda sudah banyak memuat
widget-widget dan anda pun sudah tidak tahu lagi ingin memasang/menaruh
widget FansPage Facebook ini. Widget ini tidak cuma untuk memasang Like
FansPage Facebook tersembunyi saja, tetapi juga bisa sebagai penghias
blog anda.
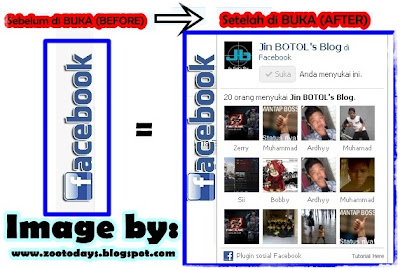
Perhatikan pratinja berikut.
LANGKAH PERTAMA:
- Silahkan kalian Login atau Masuk ke akun Blogger terlebih dahulu.
- Setelah anda berada di dasbor blogger klik More Options atau opsi lainnya.
- Pilih menu Template.
- Kemudian klik Proceed atau Lanjutkan.
- Sebagai jaga-jaga anda Backup dulu Template blognya, jadi kalau ada kesalahan tinggal di download lagi template yang udah di Backup.
- Kemudian centang Expand Template Widget.
- Terus cari kode </head> agar memudahkan pencarian anda tinggal tekan CTRL + F
- Copykan kode berikut di atas kode </head> tadi.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
- Setelah itu klik Save atau Simpan.
LANGKAH KEDUA:
- Pilih menu Layout atau Tata Letak.
- Setelah itu klik Add a Gadget atau Tambah Gadget.
- Kemudian pilih elemen HTML/JavaScript.
- Masukkan kode berikut.
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=LETAKKAN URL PAGE ANDA DI SINI&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=330" scrolling="no" frameborder="0" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe><span><a href="http://zootodays.blogspot.com/2012/04/cara-memasang-widget-like-fanspage.html">Click this</a></span></div></div>
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("http://3.bp.blogspot.com/-KdSAuv-K7HM/To_WXoWHzJI/AAAAAAAAGvg/5UvL10LUe_k/facebook.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=LETAKKAN URL PAGE ANDA DI SINI&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=330" scrolling="no" frameborder="0" style="border: medium none; overflow: hidden; height: 330px; width: 245px;background:#fff;"></iframe><span><a href="http://zootodays.blogspot.com/2012/04/cara-memasang-widget-like-fanspage.html">Click this</a></span></div></div>
- Sebelum di Save atau Simpan anda harus mengganti kata "LETAKKAN URL PAGE ANDA DI SINI" dengan URL halaman atau FansPage anda. Jika masih bingung apa itu URL anda dapat melihatnya seperti di gambar berikut.
- Terakhir Klik Save atau Simpan.
- Selesai.


 :a
:a
 :b
:b
 :c
:c
 :d
:d
 :e
:e
 :f
:f
 :g
:g
 :h
:h
 :i
:i
 :j
:j
 :k
:k
 :l
:l
 :m
:m
 :n
:n
 :o
:o
 :p
:p
 :q
:q
 :r
:r
 :s
:s
 :t
:t





0 komentar:
Posting Komentar
Peraturan Berkomentar Di Blog Ini :
» Berkomentarlah dengan baik dan sopan.
» Dilarang spam, sara, junk.
» Jangan membuat keributan/kekacauan.
» Jangan mencantumkan LIVE LINK di komentar ini.
» Jika ingin copy-paste dari blog ini ke blog kamu silahkan aja.
Terima kasih atas pengertiannya.